Node.js là một nền tảng JavaScript runtime mạnh mẽ và linh hoạt, được xây dựng trên engine V8 của Google Chrome. Với Node.js, bạn có thể phát triển các ứng dụng backend mạnh mẽ và hiệu quả.

1. Node.js là gì?
Node.js là một nền tảng JavaScript runtime được xây dựng trên V8, engine JavaScript của Google Chrome. Node.js cho phép bạn chạy JavaScript trên server, giúp bạn phát triển các ứng dụng server-side mạnh mẽ và hiệu quả.
2. Lợi ích của Node.js
- Node.js sử dụng event-driven, non-blocking I/O model, giúp tối ưu hóa hiệu suất.
- Nếu bạn đã quen thuộc với JavaScript, bạn sẽ dễ dàng học và sử dụng Node.js.
- Node.js có một cộng đồng lớn và một kho thư viện phong phú trên npm (Node Package Manager).
3. Cài đặt Node.js
Bước 1: Tải xuống và cài đặt Node.js
Truy cập Node.js — Run JavaScript Everywhere (nodejs.org) và tải xuống phiên bản Node.js phiên bản mới nhất.
Bước 2: Kiểm tra cài đặt
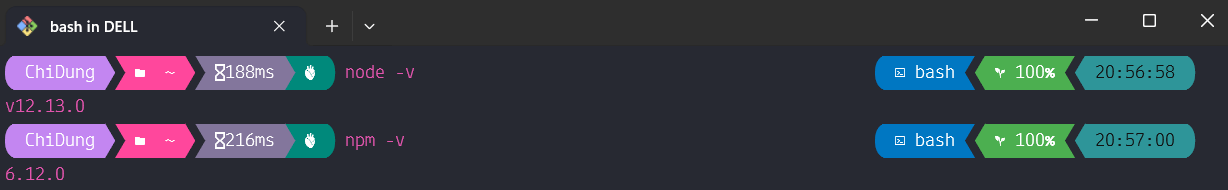
Sau khi cài đặt xong, mở terminal và kiểm tra phiên bản Node.js và npm bằng cách chạy các lệnh sau:
node -v
npm -v
Bạn sẽ thấy phiên bản hiện tại của Node.js và npm được hiển thị.
4. Tạo dự án Node.js
Bước 1: Tạo thư mục dự án
Tạo một thư mục mới cho dự án của bạn và chuyển vào thư mục đó:
mkdir my-node-backend
cd my-node-backendBước 2: Khởi tạo dự án
Khởi tạo một dự án Node.js mới bằng cách sử dụng lệnh npm init. Lệnh này sẽ tạo ra một tệp package.json để quản lý các dependencies của dự án.
npm initBước 3: Cài đặt Express.js
Express.js là một framework web tối giản và linh hoạt cho Node.js, giúp bạn dễ dàng xây dựng các ứng dụng web và API. Cài đặt Express.js bằng lệnh sau:
npm install express5. Xây dựng server đầu tiên
Tạo một tệp mới có tên index.js trong thư mục dự án của bạn và thêm mã sau để thiết lập một server đơn giản bằng Express.js:
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, () => {
console.log(`Server is running at http://localhost:${port}`);
});6. Chạy server
Mở terminal và chạy lệnh sau để khởi động server:
node index.jsBạn sẽ thấy thông báo “Server is running at http://localhost:3000″. Mở trình duyệt và truy cập vào URL này, bạn sẽ thấy ‘Hello World!’ được hiển thị.
7. Thêm middleware và route
Thêm middleware
Middleware là các hàm có quyền truy cập vào đối tượng request (req), đối tượng response (res), và hàm next trong vòng đời request-response của ứng dụng. Middleware có thể thực hiện các tác vụ như phân tích cú pháp yêu cầu, ghi log, và xử lý lỗi.
Thêm một middleware để log tất cả các request:
app.use((req, res, next) => {
console.log(`${req.method} ${req.url}`);
next();
});Thêm route
Thêm một route mới để xử lý các yêu cầu GET tới /about:
app.get('/about', (req, res) => {
res.send('About Page');
});8. Triển khai dự án
Sau khi hoàn thành việc phát triển, bạn có thể triển khai dự án của mình lên các dịch vụ cloud như Heroku, Vercel, hoặc DigitalOcean. Dưới đây là các bước cơ bản để triển khai lên Heroku.
Bước 1: Cài đặt Heroku CLI
Tải xuống và cài đặt Cloud Application Platform | Heroku
Bước 2: Đăng nhập vào Heroku
heroku loginBước 3: Tạo một ứng dụng mới trên Heroku
heroku create my-node-backendBước 4: Deploy ứng dụng
git add .
git commit -m "Initial commit"
git push heroku masterBước 5: Mở ứng dụng
heroku openKết luận
Node.js là một nền tảng mạnh mẽ và linh hoạt để phát triển ứng dụng backend. Với hướng dẫn này, bạn đã biết cách cài đặt Node.js, thiết lập một dự án mới, xây dựng server đầu tiên với Express.js, và triển khai dự án của bạn lên Heroku. Hy vọng bài viết này sẽ giúp bạn bắt đầu với Node.js một cách dễ dàng và hiệu quả.



