Infinite scrolling là gì?
- Cuộn vô hạn (infinite scrolling) là một thiết kế phổ biến dùng để hiển thị và tải nội dung trên các trang web.
- Thường được sử dụng cho các sản phẩm giải trí như mạng xã hội. Tuy nhiên nó không hiệu quả trong hầu hết các ngữ cảnh khác. Ví dụ như danh sách sản phẩm, kết quả tìm kiếm và bài đăng trên blog.
Ba giải pháp thiết kế thay thế cho infinite scrolling
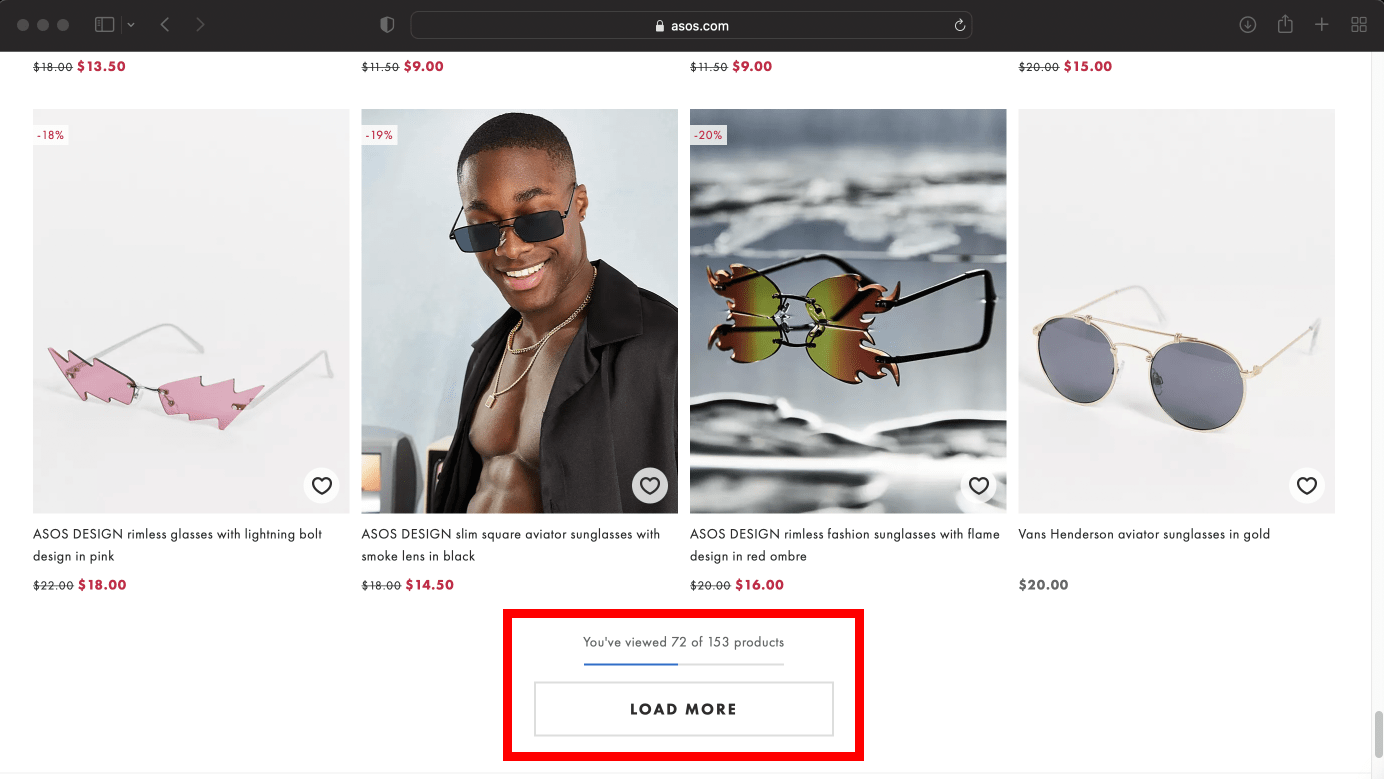
- Thêm nút “Load more”

- Ưu điểm:
- Cho phép người dụng xem được các section khác của 1 trang (Footer)
- Tránh ảo giác hoàn chỉnh: Nút “Load more” sẽ luôn ở cuối trang, giúp người dùng hiểu rằng vẫn còn dữ liệu để tải.
- Cho phép người dùng kiểm soát lượng nội dung họ muốn tải.
- Nhược điểm: Giảm khả năng tương tác
Khiến người dùng tiêu thụ ít nội dung hơn và chuyển sang tác vụ khác.
Điều này có thể là do người dùng không muốn chờ nội dung được tải thêm, hoặc họ cảm thấy rằng nội dung không đủ thú vị để tải thêm.
- Ưu điểm:
- Tích hợp pagination với infinite scrolling (Xem ví dụ)
- Ưu điểm
- Tìm nội dung dễ dàng hơn: giúp người dùng tiếp tục xem nội dung mà không cần phải nhấp vào nút “Load more”. Điều này có thể mang lại trải nghiệm liền mạch, thú vị và giữ chân người dùng trên ứng dụng.
- Cải thiện điều hướng trang: giúp người dùng điều hướng nhanh về trang trước hoặc sau đó để tìm kiếm nhanh nội dung đã xem.
- Nhược điểm
- Hạn chế người dùng xem được hết trang (Footer)
- Gây bối rối cho người dùng, vì design pattern này khá mới mẻ
- Ưu điểm
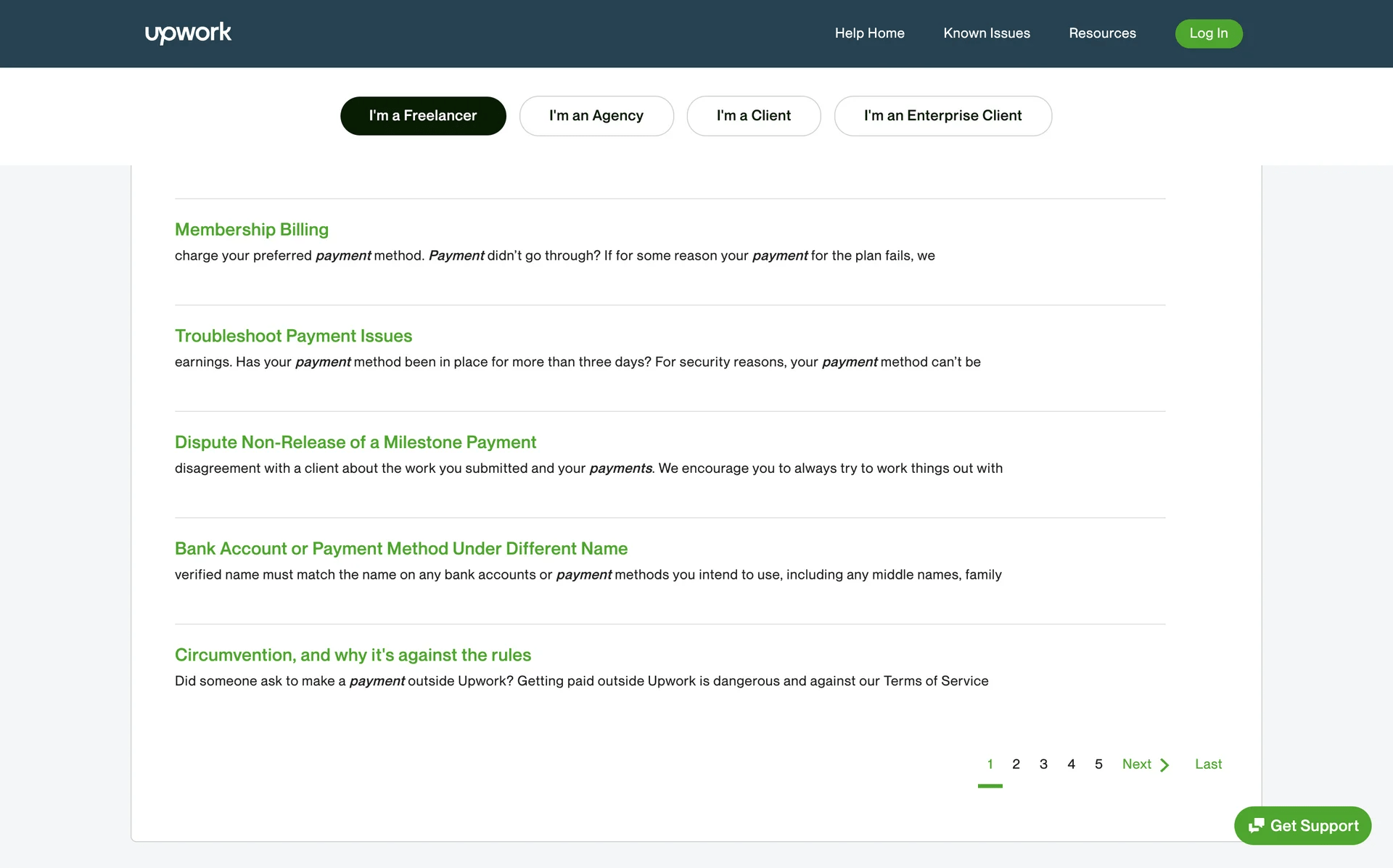
- Pagination truyền thống

- Ưu điểm: Giải quyết các vấn đề của infinite scrolling bằng cách phân nội dung thành từng trang
- Nhược điểm: Khiến việc tìm kiếm bị ngắt quãng và giảm khả năng tương tác (tương tự việc thêm nút “Load more”)
- Ưu điểm: Giải quyết các vấn đề của infinite scrolling bằng cách phân nội dung thành từng trang
Lựa chọn giải pháp nào là tốt nhất?
Nó phụ thuộc vào các trường hợp cụ thể của trang web và mục tiêu của người dùng. Vì vậy, để đưa ra giải pháp thiết kế tốt nhất, cần phải cân nhắc về lợi ích cũng như hạn chế của từng thiết kế cho từng trường hợp.