Hiện nay, nhu cầu về việc trực quan hóa dữ liệu trên các ứng dụng và website ngày càng cao. Các bạn có thể tuân theo những nguyên tắc cơ bản sau để trình bày dữ liệu hiệu quả.
1. Chọn đúng loại biểu đồ
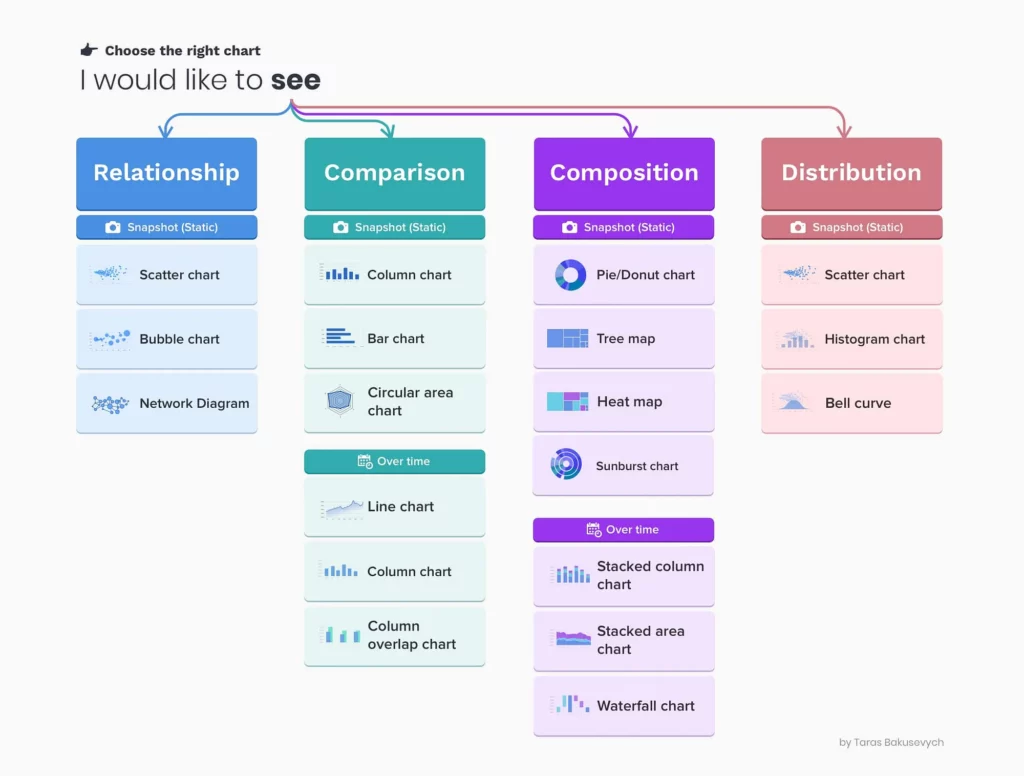
Chọn sai loại biểu đồ có thể gây nhầm lẫn và dẫn đến việc người dùng hiểu sai dữ liệu. Một tập dữ liệu có thể được biểu diễn theo nhiều cách, tùy thuộc vào tệp người dùng của bạn.

2. Thể hiện chính xác các giá trị dương và âm
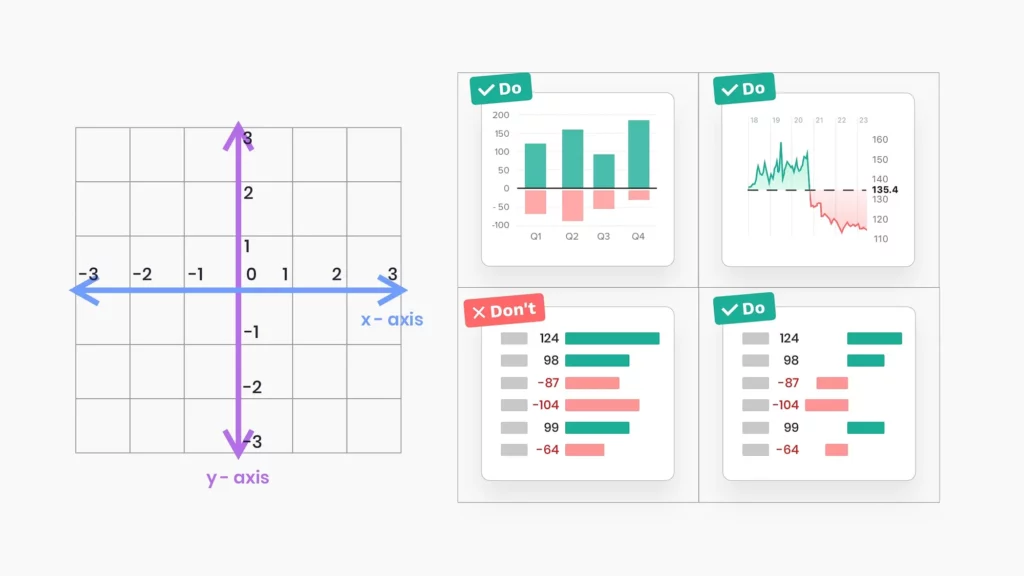
Khi sử dụng thanh ngang, ta nên vẽ giá trị âm ở phía bên trái và giá trị dương ở phía bên phải của đường cơ sở. Không nên vẽ các giá trị âm và dương ở cùng một phía của đường cơ sở.

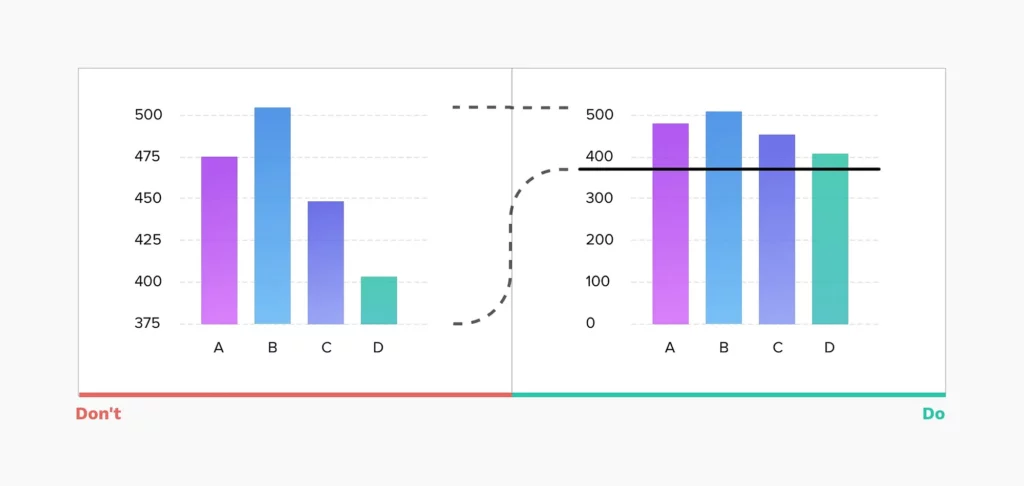
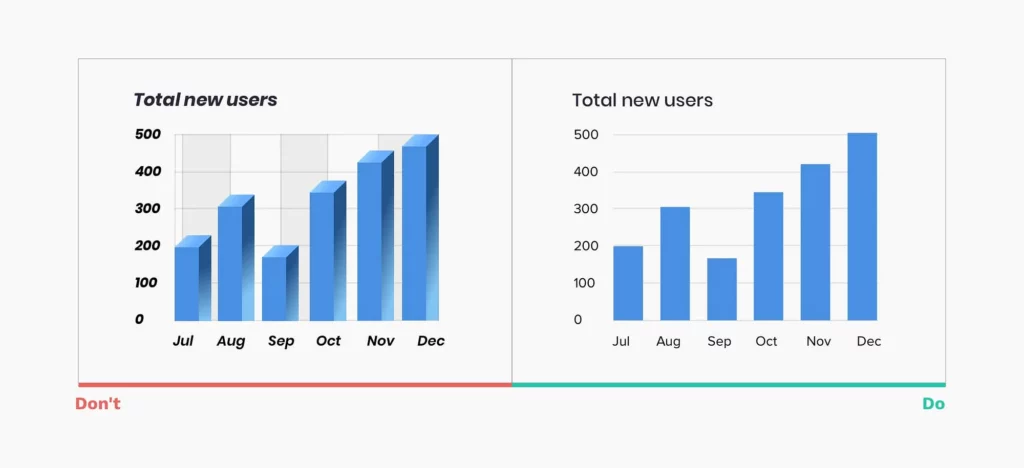
3. Luôn vẽ biểu đồ cột từ điểm gốc 0
Ở ví dụ bên dưới, khi nhìn vào biểu đồ ở phía bên trái, người xem có thể nhanh chóng kết luận rằng giá trị B lớn hơn gấp 3 lần so với D, trong khi thực tế sự khác biệt là rất ít.

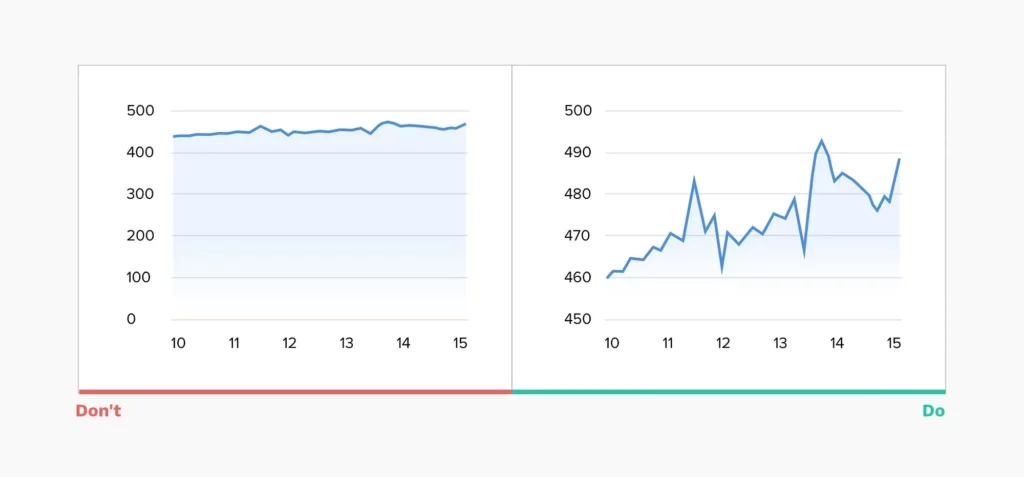
4. Sử dụng tỷ lệ trục y thích hợp cho biểu đồ đường
Ngược lại với biểu đồ cột, ở biểu đồ đường, ta luôn hạn chế trục y bắt đầu từ giá trị 0. Điều này có thể làm cho biểu đồ gần như phẳng, mà mục tiêu chính của một biểu đồ đường là thể hiện xu hướng. Người vẽ cần chọn một khoảng thời gian nhất định. Và trong khoảng thời gian đó, đường xu hướng nên chiếm phần lớn (khoảng hai phần ba) trong phạm vi trục y.

5. Cân nhắc về phạm vi thời gian khi sử dụng biểu đồ đường
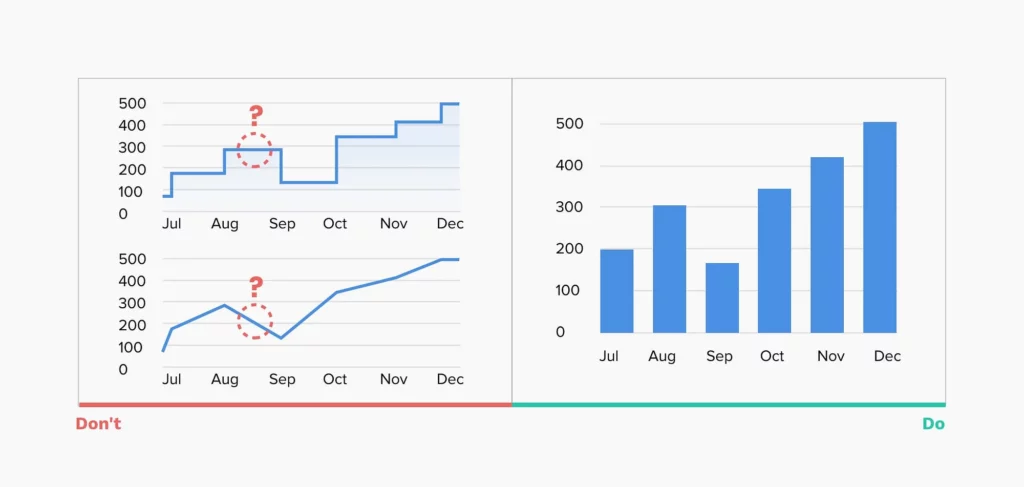
Biểu đồ đường thường bao gồm các điểm được kết nối bằng các đường thẳng, thường được sử dụng để minh họa xu hướng của dữ liệu qua các khoảng thời gian. Loại biểu đồ này hoạt động rất hiệu quả khi dữ liệu được cập nhật thường xuyên trong khoảng thời gian nhất định. Nếu không, chúng ta có thể gặp tình trạng như hình dưới.

Ở hình ảnh bên trái, chúng ta sử dụng biểu đồ đường để thể hiện doanh thu hàng tháng của một doanh nghiệp. Người xem có thể lầm tưởng rằng các đường nối giữa các điểm đang thể hiện cho doanh thu trong thời gian đó. Trên thực tế, chúng ta không biết tại thời điểm cụ thể đó, doanh thu là bao nhiêu. Trong tình huống này, sử dụng biểu đồ cột dọc sẽ là một lựa chọn tốt hơn.
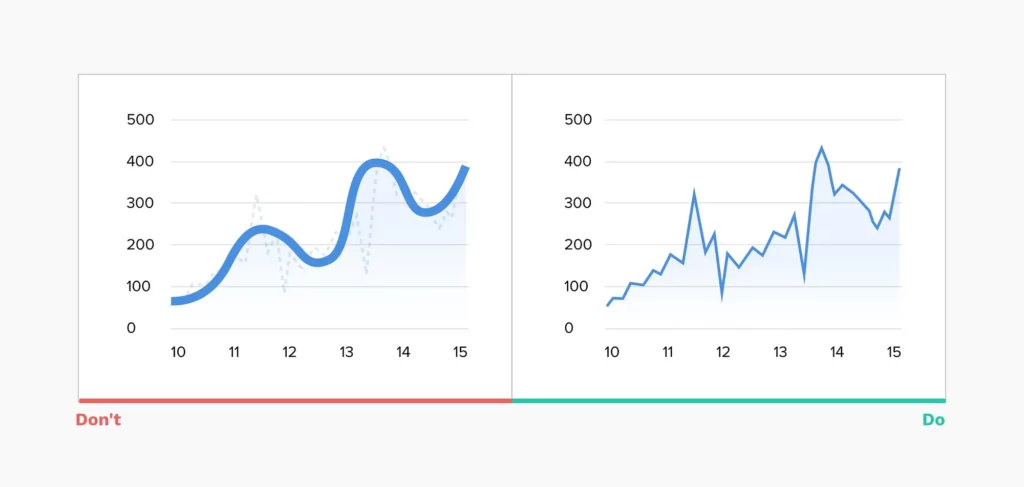
6. Hạn chế “bo tròn” các điểm
Một biểu đồ đường mềm mại có thể tạo cảm giác bắt mắt hơn, nhưng chúng lại không thể hiện chính xác dữ liệu thực sự. Việc vẽ các đường line quá dày cũng có thể che khuất vị trí thực sự của “điểm”.

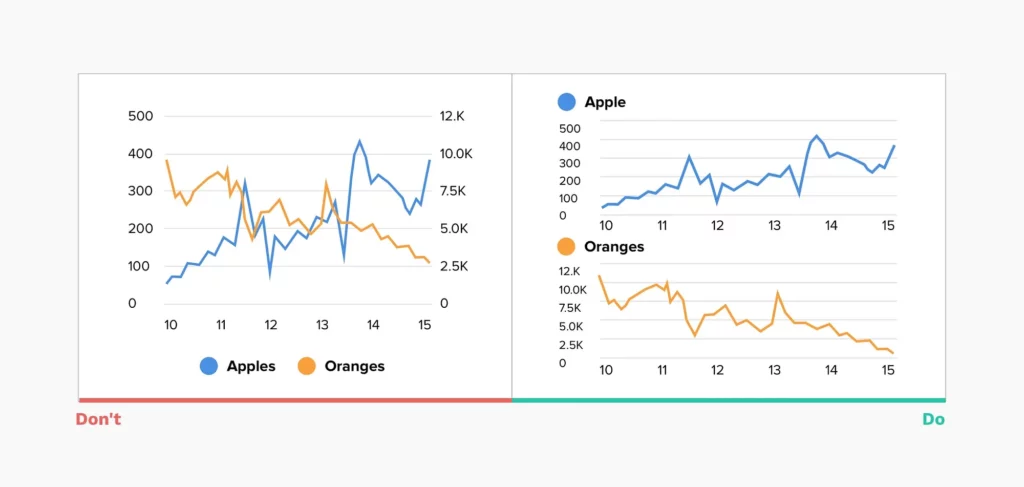
7. Hạn chế sử dụng đồ thị 2 trục tung
Để tiết kiệm không gian, đôi khi chúng ta có thể sử dụng biểu đồ hai trục khi có hai loại dữ liệu với cùng một đơn vị đo. Những biểu đồ kiểu này không chỉ khó đọc, mà còn khiến người xem so sánh giữa 2 loại dữ liệu và đưa ra những kết luận không chính xác.

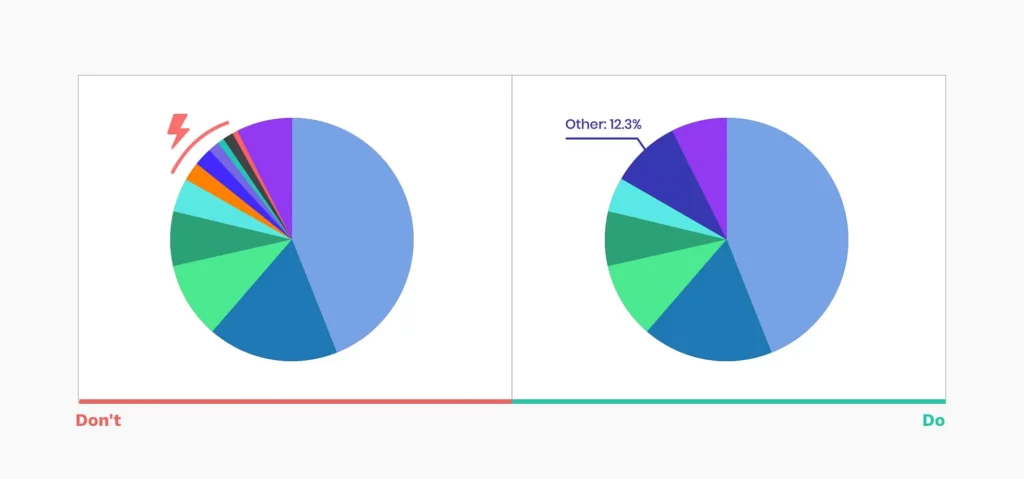
8. Hạn chế số lượng các đối tượng trong biểu đồ tròn
Biểu đồ tròn là một trong những loại biểu đồ phổ biến nhất nhưng lại thường được sử dụng sai cách. Đôi khi, biểu đồ cột lại là một lựa chọn hợp lí hơn. Một số lời khuyên khi sử dụng biểu đồ tròn:
- Chỉ nên biểu diễn 5 đến 7 đối tượng trong một biểu đồ tròn.
- Các nhóm nhỏ, thuộc thiểu số có thể đưa vào nhóm “Khác”.

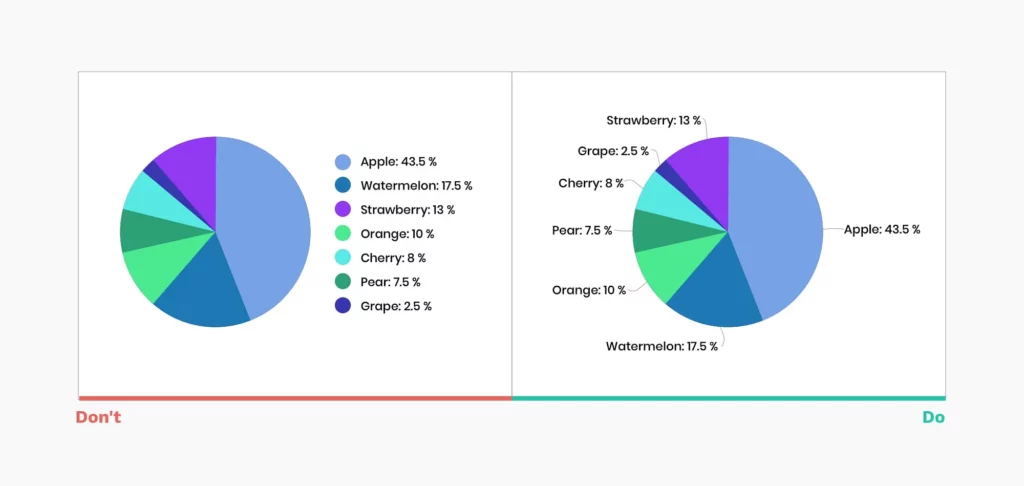
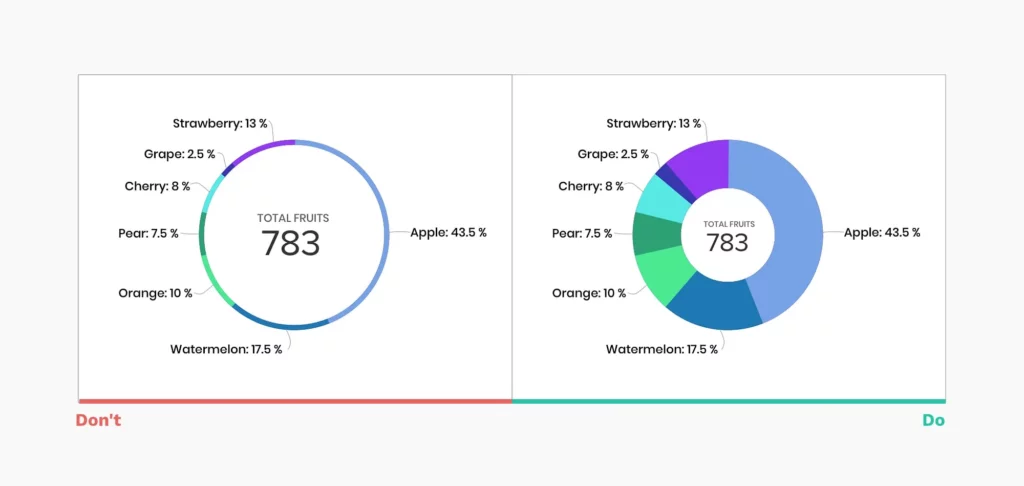
9. Dán nhãn trực tiếp trên biểu đồ tròn
Việc dán nhãn trực tiếp lên biểu đồ giúp tiết kiệm thời gian cho người đọc. Users sẽ không cần tốn thời gian đọc chú thích và liên kết chúng với màu sắc trong biểu đồ.

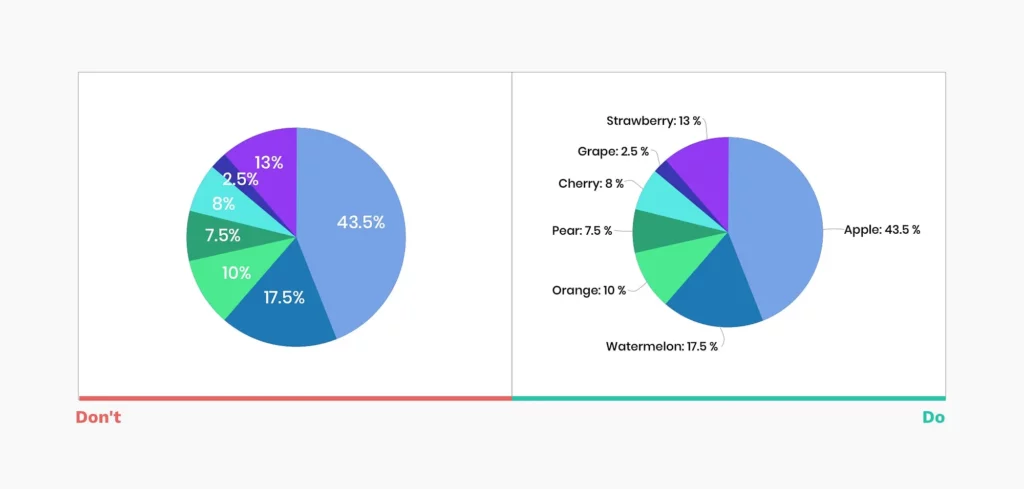
10. Không dán nhãn lên trên đối tượng trong biểu đồ tròn
Ở những đối tượng chiếm không gian nhỏ trong biểu đồ, việc đặt nhãn dán lên phía trên sẽ khiến biểu đồ rối. Thay vào đó, chúng ta có thể sử dụng đường line đen, liên kết giữa text và giá trị cần dán nhãn.

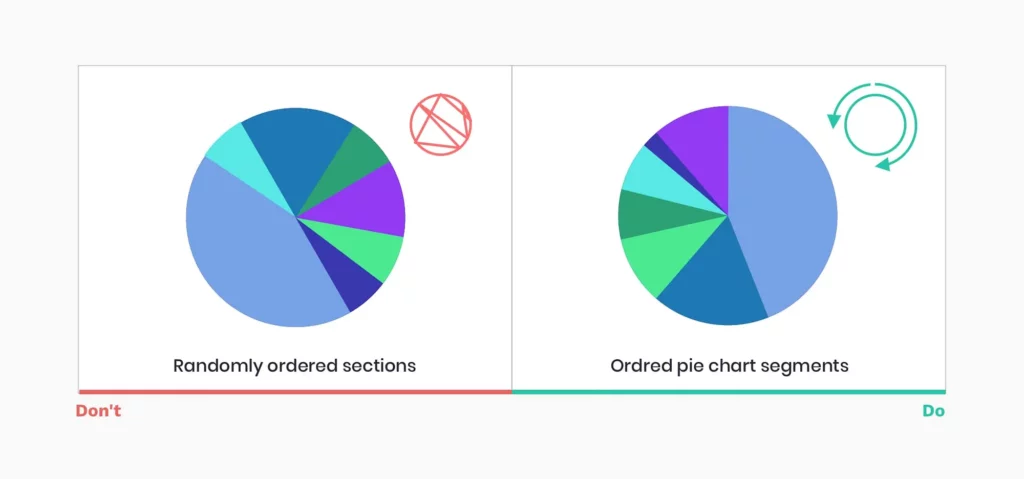
11. Sắp xếp đối tượng trong biểu đồ tròn hợp lí
Một số nguyên tắc sắp xếp đối tượng trong biểu đồ tròn:
- Đặt phần lớn nhất ở vị trí 12 giờ và đặt các phần tiếp theo theo thứ tự giảm dần theo chiều kim đồng hồ.
- Đặt phần lớn nhất ở vị trí 12 giờ, phần lớn thứ hai nằm sau nó theo chiều kim đồng hồ, phần thứ ba ở vị trí 11 giờ, và tất cả các phần còn lại theo thứ tự giảm dần theo chiều kim đồng hồ.

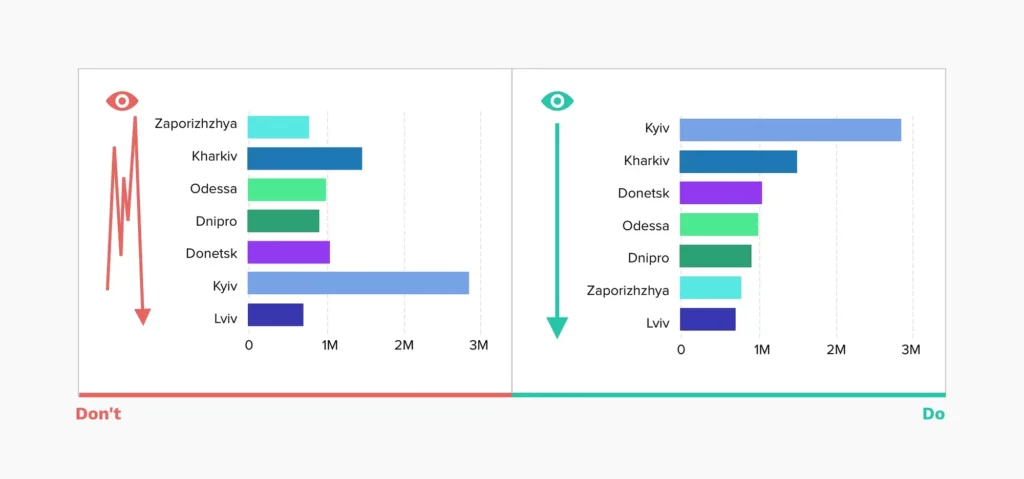
12. Tránh sắp xếp một cách ngẫu nhiên
Nguyên tắc này có thể áp dụng cho nhiều loại biểu đồ.
- Không nên sắp xếp theo thứ tự bảng chữ cái.
- Đặt các giá trị lớn nhất ở trên (cho biểu đồ cột ngang) hoặc bên trái (cho biểu đồ cột dọc) để đảm bảo các giá trị quan trọng chiếm không gian nổi bật nhất, giảm bớt sự di chuyển của mắt và thời gian cần thiết để đọc một biểu đồ.

13. Không sử dụng biểu đồ “bánh donut” mỏng
Đây không phải một dạng biểu đồ dễ đọc. Người vẽ đã bỏ đi phần giữa của biểu đồ tròn để hiển thị thêm thông tin cho người đọc, nhưng nên giữ cho các lát cắt có độ dày đủ để người xem có thể dễ dàng so sánh giữa các đối tượng.

14. Hạn chế “tô vẽ” dữ liệu
Sử dụng các chi tiết không cần thiết có thể khiến người xem bị phân tâm, gây hiểu lầm về dữ liệu. Chúng ta nên tránh:
- Sử dụng hiệu ứng 3D, bóng.
- Dùng bóng đổ, gradient.
- Dùng sọc, các đường lưới quá nhiều.
- Phông chữ cầu kỳ, in nghiêng, in đậm hoặc serif.

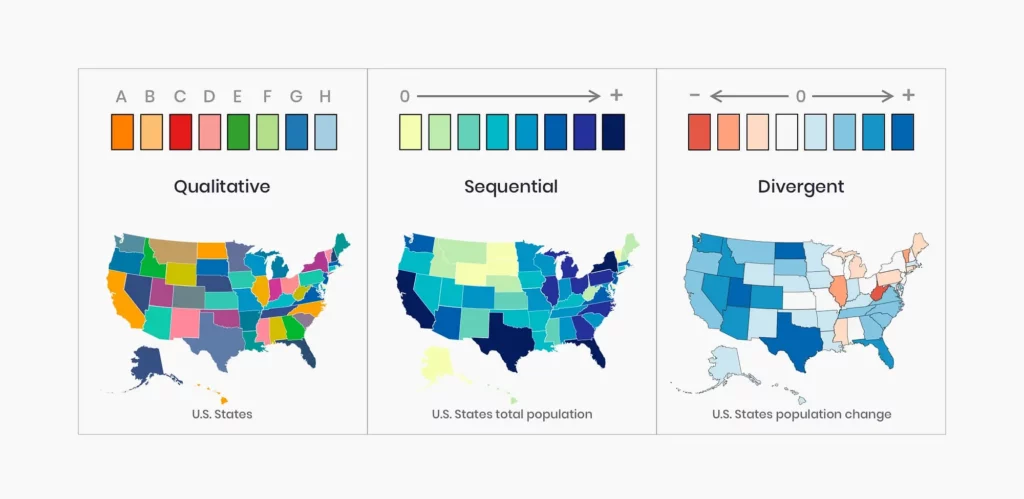
15. Chọn bảng màu phù hợp với tính chất dữ liệu của bạn
Màu sắc là một phần không thể thiếu giúp cho việc trực quan hóa dữ liệu hiệu quả hơn, cùng xem ba loại bảng màu sau khi thiết kế:
- Bảng màu Định tính (Qualitative) phù hợp nhất khi hiển thị các đối tượng được phân loại rõ ràng.
- Bảng màu Tuần tự (Sequential) phù hợp với các biến số cần được sắp xếp theo một thứ tự cụ thể. Kết hợp giữa màu sắc và độ sáng của màu, tạo ra một dải màu liên tục.
- Bảng màu Đa hướng (Divergent) là sự kết hợp của hai bảng màu tuần tự với một giá trị trung tâm ở giữa (thường là 0). Thường thì bảng màu đa hướng sẽ truyền tải các giá trị dương và âm.

Các bạn có thể sử dụng ColorBrewer để tạo ra bảng màu phù hợp một cách nhanh chóng.
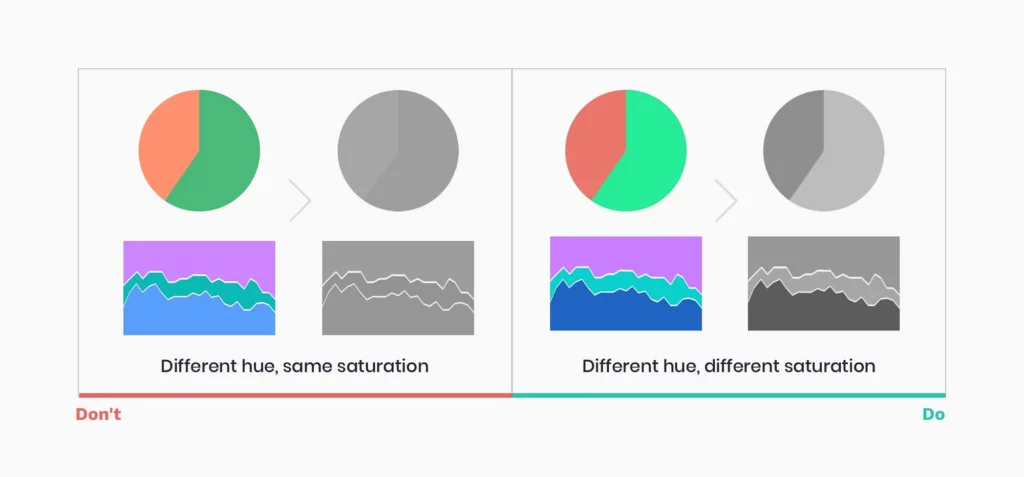
16. Thiết kế dễ tiếp cận
Biểu đồ của bạn chỉ hiệu quả khi chúng có thể tiếp cận với nhiều đối tượng, trong đó có những người xem mù màu.
- Sử dụng độ bão hòa và độ sáng khác nhau trong bảng màu của bạn.
- In biểu đồ của bạn bằng màu đen và trắng để kiểm tra độ tương phản và khả năng đọc hiểu.

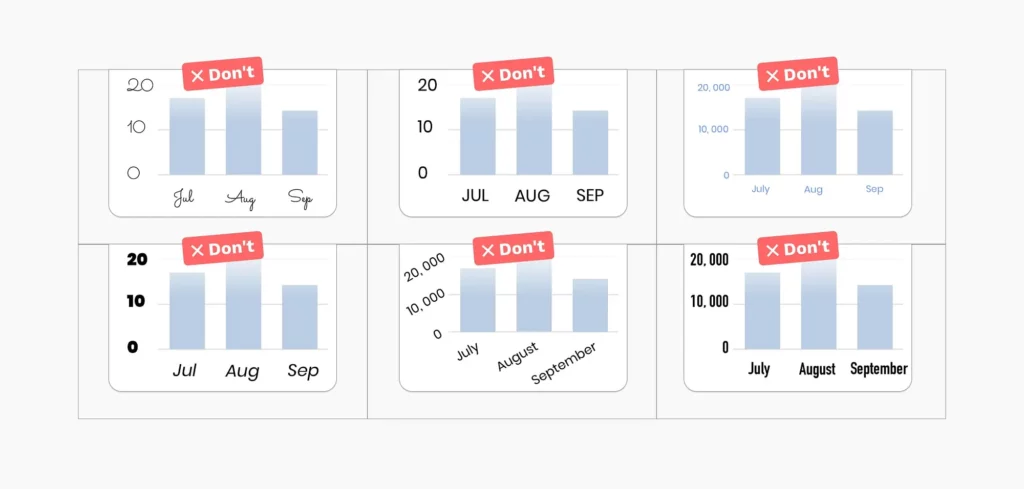
17. Sử dụng font chữ phù hợp
Đảm bảo font chữ được chọn thuộc kiểu truyền đạt thông tin và giúp người dùng tập trung vào dữ liệu.
- Chọn những kiểu chữ dễ đọc, tránh sử dụng kiểu chữ serif và mang tính trang trí.
- Tránh việc in nghiêng, in đậm, và VIẾT HOA TOÀN BỘ.
- Đảm bảo độ tương phản cao với nền.
- Không xoay chữ.

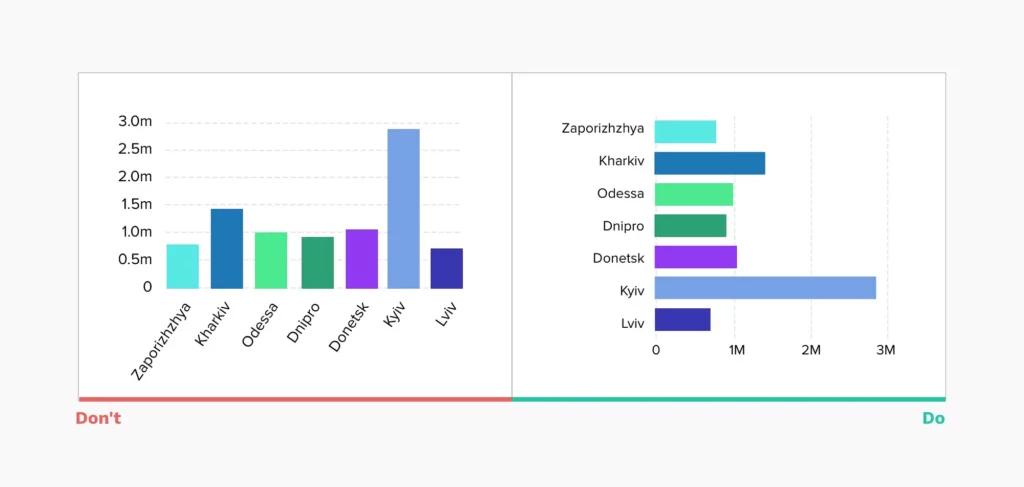
18. Sử dụng biểu đồ cột ngang thay vì xoay nhãn
Biện pháp này sẽ đảm bảo người dùng có thể quét biểu đồ một cách hiệu quả hơn.

19. Chọn thư viện cho biểu đồ của bạn
Thiết kế dựa trên một thư viện đã được thiết lập sẵn sẽ giúp Designer tiết kiệm thời gian và có thêm nhiều ý tưởng tương tác. Một số thư viện:
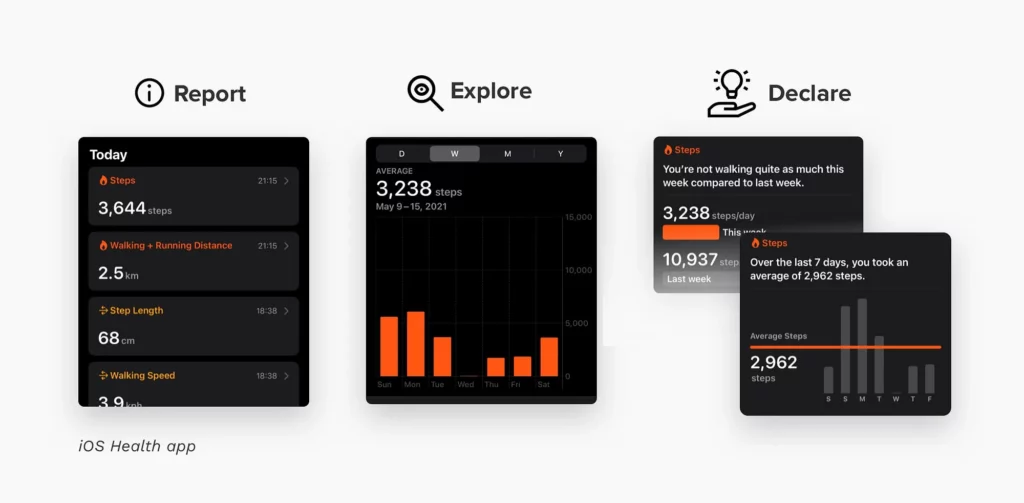
20. Trực quan hoá dữ liệu một cách đa dạng
Thay đổi cách hiển thị biểu đồ, thời gian, sẽ giúp người dùng có thêm thông tin, và đưa ra kết luận đúng đắn hơn sau khi xem.

Ứng dụng IOS Health sử dụng sự kết hợp của nhiều loại biểu đồ khác nhau.
Nguồn: Medium




